Halo 🙂
Postingan kali ini adalah bagian kedua dari postingan tutorial Novelty. Bagian pertama bisa dilihat di sini. Kalau kemarin kita sudah mencoba membuat sebuah vn sederhana dengan menggunakan template yang ada pada Novelty, sekarang kita akan membuat custom asset untuk digunakan pada projek vn kita.
Hasil jadi :
Actor, text field dan button Close serta menu yang digunakan adalah custom asset yang akan kita buat dalam postingan ini 🙂
Pertama – tama buat dulu gambar untuk asset yang ingin digunakan, misalnya button. Ukuran gambar terserah, yang penting jangan terlalu kecil karena mungkin bisa pecah gambarnya saat di Resize. Kalau tidak mau repot silakan klik kanan gambar di bawah dan simpan dengan nama button.
Gambar untuk button 🙂 [Ukuran 100×100, sengaja saya buat kecil karena button yang mau saya buat juga kecil. Silakan sesuaikan ukuran gambar Anda dengan ukuran button yang ingin dibuat]
Selanjutnya buat gambar untuk text dan template menu. Saya sudah menyediakan contoh gambar yang bisa digunakan dibawah, silakan di klik kanan dan di simpan dengan nama Text.
Gambar untuk tempat text dan menu template. Pilih saja salah satu, untuk contoh di postingan ini saya menggunakan gambar yang pertama 🙂 [Ukuran 783×194. Mungkin berbeda kalau disimpan karena saat diupload ke wordpress biasanya ada perbedaan ukuran gambar]
Tambahan : saya ada menemukan text box gratis ini dari forum, silakan di dl di sini.
Tambahan : gambar di atas saya buat menggunakan Photoshop dengan menggunakan brush dari sini . Cara menggunakan brush hasil download bisa di lihat di sini
Selanjutnya untuk actor yang akan kita gunakan, kalau Anda punya gambar yang ingin dijadikan actor silakan saja digunakan, kalau tidak ada silakan dl dulu dari website ini [websitenya dalam bahasa Jepang tapi kalau Anda menggunakan Google Chrome website ini bisa ditranslate, tapi kalau tidak ada Google Chrome klik saja menu Sozai dan pilih menu yang manapun. Website ini memang khusus menyediakan karakter untuk vn, free dan bebas dimodifikasi –ubah warna rambut dll- dari sang pembuat]
Save saja gambar actor yang Anda inginkan, kemudian rename gambar dengan format PNG tersebut supaya gampang dicari nantinya. [kalau misalnya Anda meng-dl gambar yang tidak ada format PNG, itu bukan berarti Anda salah meng-dl, ada beberapa gambar yang memang dishare dengan menggunakan aplikasi dan bukan PNG. Tapi supaya gampang gunakan saja PNG.]
Aktor yang saya gunakan berasal dari gambar no 8. Seperti yang terlihat tulisannya acak dan sulit dibaca –karena aslinya ini dari bahasa Jepang- maka rename dulu gambar-gambar ini agar gampang digunakan. [contoh saya memberi nama U Smile, C Smile. U untuk gambar dengan pakaian seragam dan C untuk gambar dengan pakaian casual. Tapi terserah Anda mau diberi nama apa 🙂 ]
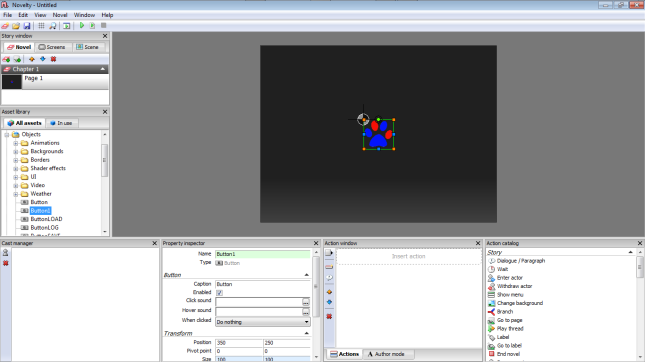
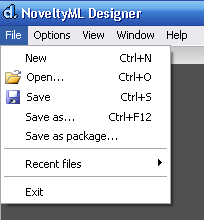
- Buka NoveltyML Designer dengan mengklik dari dalam folder Novelty [ikon warna biru dengan huruf d] atau dengan memilih menu dari dalam Novelty
Tampilan awal NoveltyML Designer
MEMBUAT BUTTON
- Aktifkan tab Design kalau belum aktif, klik Create Texture resource dan load gambar yang ingin digunakan sebagai button. Akan muncul pertanyaan, klik saja Yes. Kemudian beri nama texture dengan nama Button.
- Klik lagi gambar telur dan kali ini pilih Create new object -> Button
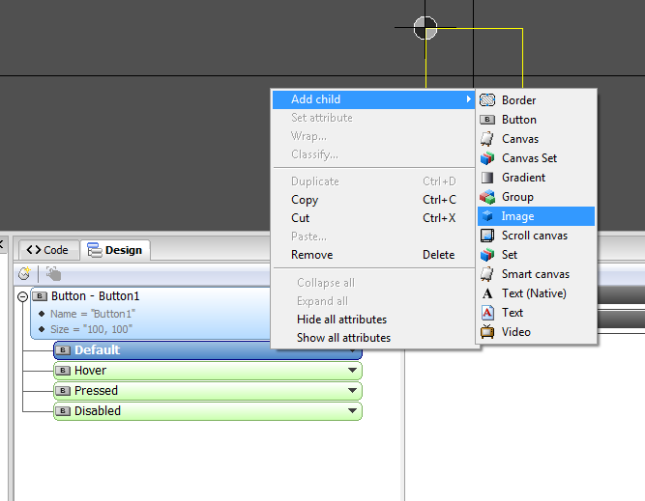
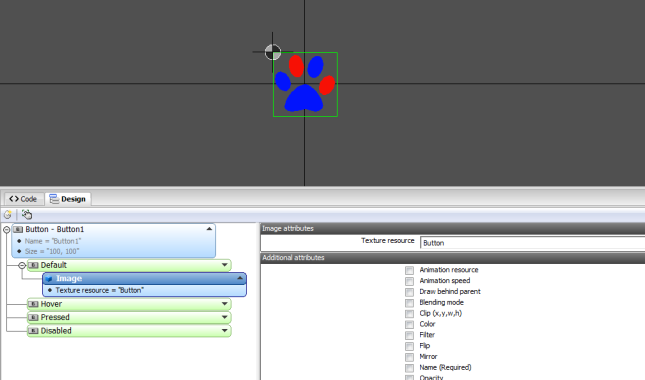
- Beri nama Button1 dan sesuaikan ukuran gambar dengan button supaya terlihat pas [gambar contoh ukurannya 100×100 jadi kalau mau diubah usahakan skalanya sama]. Kemudian klik kanan pada tulisan Default dan pilih Add child->Image. Pilih texture yang tadi sudah kita buat [Button]
- Lakukan hal yang sama untuk Hover,Pressed dan Disabled.
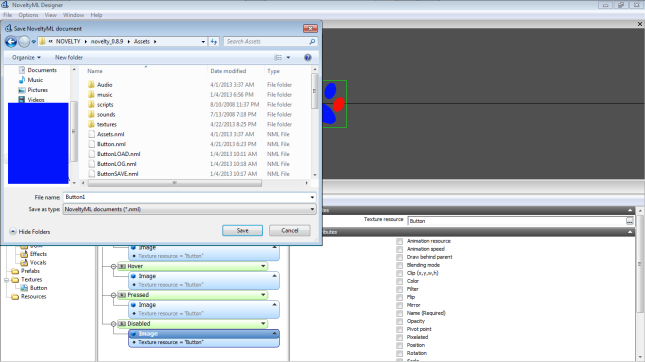
- Simpan hasil pekerjaan di dalam folder Asset [penting! Harus disimpan di dalam folder ini atau button yang sudah dibuat tidak akan muncul] dengan nama Button1 [nama boleh berbeda, yang digunakan di dalam Novelty adalah nama yang kita buat di dalam Designer]
- Kalau sudah tutup Designer dan buka Novelty. Cari button yang tadi di buat di dalam folder Objects pada menu Asset Library. Kalau tidak ketemu klik kanan dan pilih Refresh Asset library. Untuk menggunakan button akan saya jelaskan di postingan berikutnya 🙂
 MEMBUAT TEXT FIELD DAN MENU TEMPLATE
MEMBUAT TEXT FIELD DAN MENU TEMPLATE
- Selanjutnya kita akan membuat Text dan menu template. Buat dulu texture dengan menggunakan gambar Text dan beri nama Text.
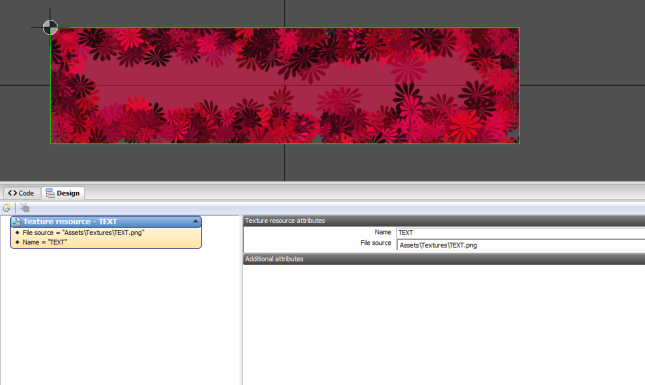
- Klik pada telur dan pilih Create Image from current Texture dan beri nama TEXT
- Simpan dengan nama Text di dalam folder Asset. Buka Novelty dan Refresh Asset Library. Pada postingan sebelumnya kita sudah membuat vn dari template project yang ada sehingga semua button dan text field dll nya sudah ada. Nah, yang perlu kita lakukan sekarang hanya mengganti text field dari template menjadi text field yang sudah kita buat. [atau Anda bisa membuat semua tampilan untuk Text dari awal, cara yang manapun sama saja 🙂 ]
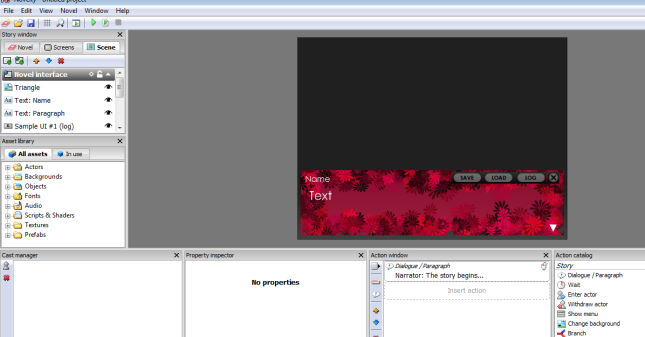
Klik Chapter 1 dan aktifkan tab Scene, unlock layer Novel interface [perhatikan tanda bulatan kecil di pojok kiri atas, itu menandakan bahwa layer tersebut adalah layer global. Layer global adalah layer yang berisi interface yang berlaku untuk semua page di Novelty. Kebalikan dari layer global adalah layer local yang hanya berlaku pada page tersebut. Untuk interface novel –button save, load, log dan text- sebaiknya menggunakan layer global] dan hapus template text field kemudian atur posisi custom text field yang sudah kita buat. Kalau mau button yang tadi sudah dibuat juga bisa ditaruh di stage.
Pindahkan TEXT yang ada di layer local ke dalam layer global di atasnya dengan menggunakan mouse. Hapus ‘Sample UI #1 (frame)’ di layer global tersebut kemudian kemudian atur posisinya agar sesuai dengan gambar di bawah.
- Menu pada Novelty adalah sekumpulan button sesuai dengan jumlah pilihan yang ada. Jadi pertama – tama buat dulu button dengan menggunakan texture TEXT di atas, beri nama button_menu.
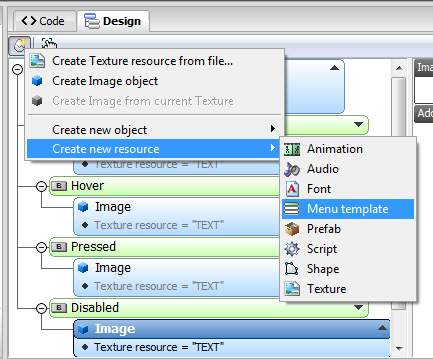
- Kalau sudah klik pada gambar telur dan pilih Create new resource -> Menu template
- Pilih button menu pada pilihan Button resource yang tadi kita buat dan sesuaikan ukuran menu. Beri spacing secukupnya. Save di dalam Asset dengan nama menu_template dan test apakah ukurannya sesuai atau tidak dengan membuka Novelty dan menggunakan menu yang sudah kita buat. Kalau belum pas buka lagi Designer dan sesuaikan 🙂
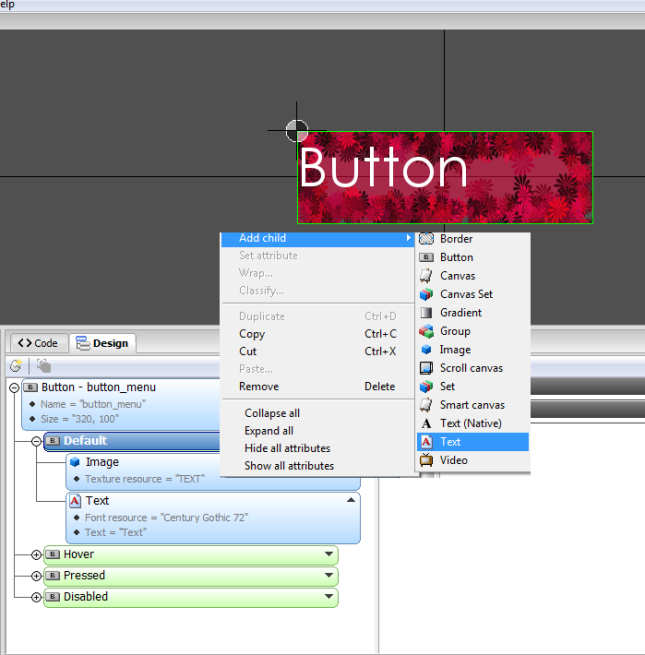
- Ternyata saat ditest text pada menu tidak tampil. Itu karena ada yang kurang, jadi buka lagi button_menu yang kita buat dan tambahkan ‘text’ dengan menggunakan menu Add Child->Text. Pilih font yang Anda inginkan.
- Custom menu sudah jadi 🙂
UPDATE UNTUK AKTOR DAN APLIKASI SESUAI PERMINTAAN
Dari link website yang ada di atas, ada beberapa hasil unduhan yang bukan berupa PNG. Ada 2 kemungkinan hasil unduhan yang bukan PNG ini.
- PSD
- EXE
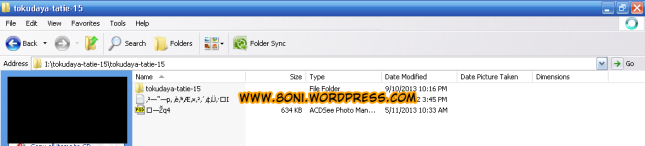
Sebagai contoh saya akan menggunakan Tokudaya Tatie 15 dari link di atas. Tokudaya Tatie dari 1-14 semuanya langsung berupa PNG, tapi untuk yang 15-19 bentuknya seperti gambar di atas. Bisa dilihat bahwa di dalam folder ini terdapat file PSD dengan text yang kalau dibuka kemungkinan isinya berupa symbol-symbol yang sulit dimengerti. Hal ini terjadi karena file ini ditulis dengan menggunakan bahasa Jepang. Jadi untuk membacanya kita harus mengubah system locale di computer yang sedang dipakai menjadi bahasa Jepang. [Ini sebabnya kenapa saya bilang ‘mungkin’ tidak terbaca. Karena ada kemungkinan kalau system locale Anda sudah diset menggunakan bahasa Jepang –untuk main vn misalnya? :)- ]
Cara mengubah system locale tidak akan saya beritahu, karena Anda tidak perlu mengubah system locale Anda. Kenapa? Akan saya jelaskan nanti.
Isi text dokumen yang ada di dalam folder Tokudaya Tatie ini kurang lebih adalah disclaimer, penjelasan cara pakainya dan sebagainya. Ok, sekarang mari kita bahas dulu yang PSD.
PSD
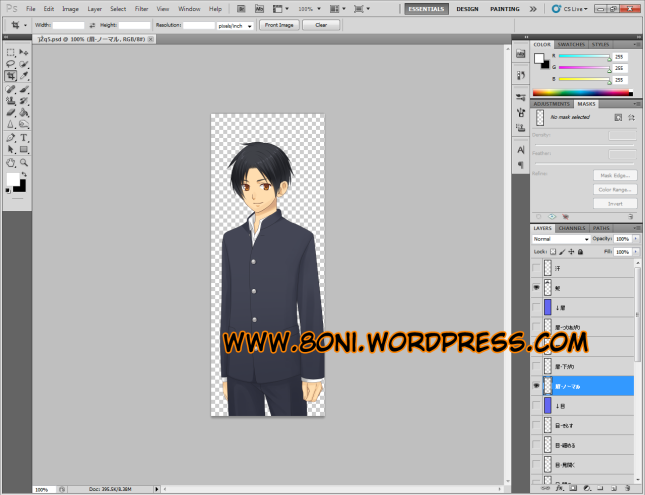
Untuk PSD sederhana saja, tinggal dibuka menggunakan Adobe Photoshop. Kalau Anda tidak punya Photoshop, lewati saja penjelasan saya ini dan langsung baca ke bagian EXE. Kalau punya, silakan buka saja PSD ini langsung di Photoshop.
Hasilnya kurang lebih seperti berikut.
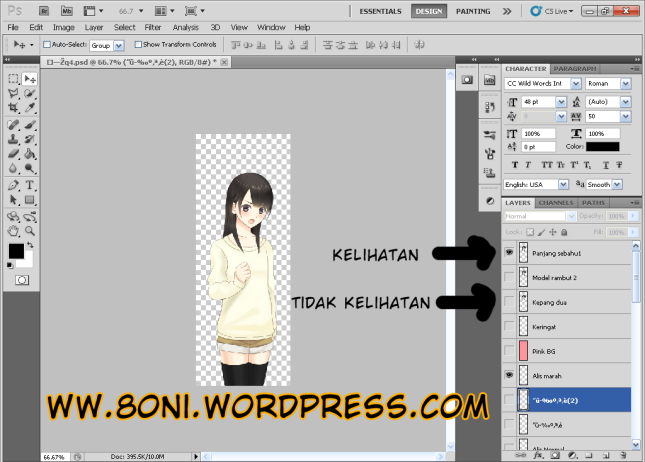
Perhatikan di sebelah kanan yang saya beri kotak itu. Itu namanya layer. Layer itu seperti sebuah lapisan yang tentu saja Anda tahu logika sederhana kalau ada lapisan ditaruh di atas lapisan maka lapisan yang dibawah akan tertutup. Lihat mata yang saya lingkari itu? Itu adalah penanda bahwa layer tersebut sedang aktif atau tidak. Biar nga bingung, anggap saja begini.
Sprite ini terdiri atas bermacam-macam ‘lapisan’ yang setiap lapisannya memiliki isi sendiri. Ada yang berisi baju, mata, rambut dll. Kalau mata di samping lapisan itu ‘ditutup’ aka diklik supaya hilang, maka isi lapisan itu jadi tidak kelihatan.
Waktu kita membuka file PSD ini nama layernya masih berupa symbol-symbol. Itu tidak masalah. Tinggal di klik saja dua kali di layer itu dan namanya bisa dirubah, seperti gambar di atas, ada bebearapa yang sudah saya rubah supaya gampang dilihat.
Kalau tidak mau dirubah namanya juga tidak masalah. Yang penting begini saja, klik pada kotak berisi mata di layer-layer yang ini dan lihat sendiri perubahan yang terjadi pada sprite di layar Photoshop. Contohnya begini
Saya ‘menutup mata’ layer Kepang dua dan memunculkan mata pada layer Panjang sebahu dan sekarang sprite nya jadi berubah, yang sebelumnya rambutnya berkepang dua menjadi panjang sebahu.
Jadi tinggal dibuat seperti itu saja. Tutup mata, buka mata dan kalau sudah dapat ekspresi yang disukai, maka selanjutnya tinggal klik File->Save As atau tekan Shift+Ctrl+S, akan muncul jendela Save As, Beri nama ekspresi yang diinginkan dan simpan dengan format PNG. Lakukan sebanyak ekspresi yang diinginkan.
EXE
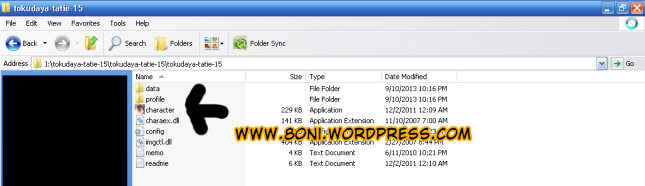
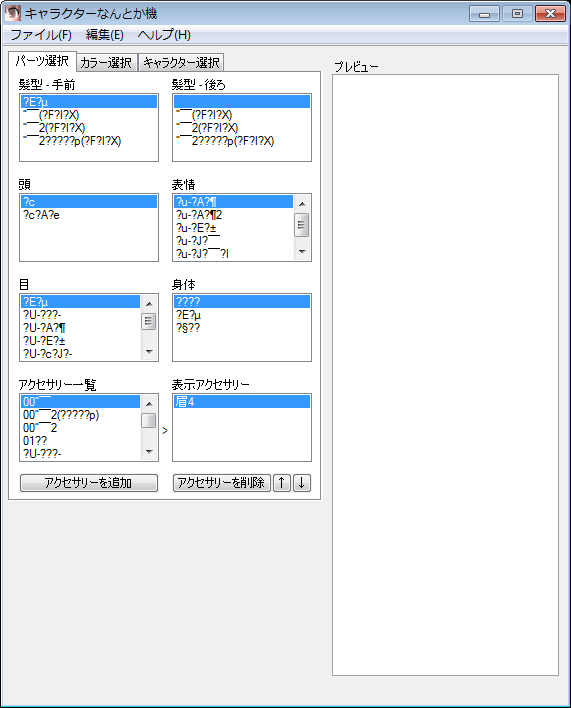
Exe pada folder Tokudaya Tatie ini terletak di dalam folder, jadi tidak diluar seperti pada file PSD. Klik 2x pada file exe bertuliskan ‘character’ dan nantinya akan muncul jendela aplikasi [yang saya tidak tahu namanya apa aplikasi ini, jadi saya akan menyebutnya aplikasi].
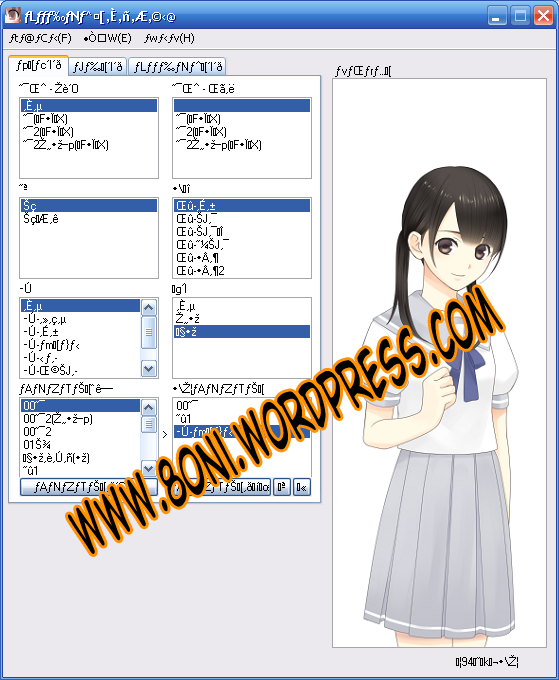
Jangan bingung melihat tampilannya yang penuh symbol-symbol. Dan sekarang, ini adalah saat dimana saya memberitahukan kenapa system locale yang berupa bahasa Jepang harus diganti ulang ke bahasa lain. Alasannya adalah ini :
Seperti yang terlihat di atas, gambarnya tidak nampak walaupun sekarang hurufnya menjadi huruf kanji dan bisa terbaca. Jadi bagi yang system localenya bahasa Jepang, ganti ke bahasa lain. Mau bahasa apapun terserah. Saya juga tidak mengerti kenapa kalau system localenya bahasa Jepang malah membuat aplikasi ini tidak terbaca. Oh iya, kalau Anda bisa baca bahasa Jepang dan menggunakan cara PSD bukan EXE kalau system locale di computer bahasa Jepang hasilnya akan seperti ini.
Contoh dari folder Tokudaya Tatie 16 karena yang 15 sudah saya ganti sebagian tulisannya
Tapi karena saya rasa tidak perlu repot-repot mengganti symbol-symbol di PSD menjadi bahasa Jepang, toh Anda kan hanya perlu membuka tutup mata di layer pada PSD, makanya tidak saya sarankan mengganti system locale.
Karena ada beberapa aplikasi yang menggunakan system locale computer untuk bahasa pada interface mereka. Jadi kalau sytem locale Anda bukan bahasa yang Anda mengerti benar, nanti Anda bisa bingung sendiri. Contohnya saya berikan biar lebih jelas.
Gambar XMedia Recode yang dibuka saat system locale berbahasa Jepang. Interfacenya berubah menjadi bahasa Jepang.
Ok intermezzo nya cukup. Sekarang mari kita kembali ke topic.
Secara sederhana exe ini cara pakainya seperti ini. Klik untuk memilih bagian yang ingin dimunculkan dari setiap bagian yang membentuk sprite tersebut. Jadi pilih sendiri bentuk alis yang diinginkan, bentuk mata, model rambut, dll dst. Bisa dilihat pada gambar di bawah sudah saya bagi penjelasan untuk tiap kotak yang ada. Kotak yang bertuliskan tidak ada apa-apa itu karena tidak ada apa-apa yang terjadi saat mereka di klik. Tab kedua berfungsi untuk merubah warna. Tab ketiga berisi keterangan dari sang pembuat sprite.
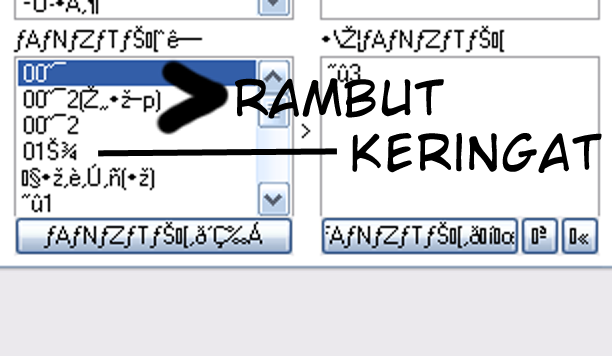
Kalau Anda perhatikan gambar sprite di gambar pertama berbeda dengan gambar kedua dan ketiga, itu karena sudah saya edit sedikit. Jadi pertama-tama mari kita bahas mulai dari rambut.
Di gambar di atas sudah saya tulis kalau kotak untuk mengatur model rambut adanya pada kotak paling atas sebelah kiri. Tapi untuk alasan yang saya juga tidak tahu, pada aplikasi ini pada kotak terbawah yang saya tulis ‘sisanya’ ada juga model rambut yang kalau dipilih akan menutupi rambut pada kotak pertama, jadi nanti warna rambutnya tidak akan berubah kalau Anda tidak sengaja memilih pilihan tersebut. Sudah saya tambahkan keterangan pada gambar di bawah. Yang saya tulis rambut itu jangan dipilih/digunakan, pilih saja model rambut dari yang kotak di atas. Yang pita untuk kalau memilih model baju seragam, jadi kalau bukan baju seragam, ya dihilangkan saja biar tidak aneh. Terus sisanya di bawah keterangan alis itu sepertinya untuk mempertegas bentuk mata, jadi silakan saja dipakai kalau merasa ok. Cara pakai untuk kolom yang ini adalah dengan menekan tombol di bawah. Jadi pilih dari kotak kiri, tekan tombol di bawah dan nantinya pilihan itu akan masuk ke kotak di kanan. Kalau mau menghilangkan tinggal klik dari pilihan di kotak kiri terus tekan tombol di bawah.
Silakan berkreasi sesuai keinginan Anda. Memang untuk yang EXE ini terlihat lebih rumit daripada yang PSD, tapi hasil sprite yang didapat juga jadinya jauh lebih banyak dari yang PSD. Oh iya, karena artist pembuat sprite ini mengatakan tidak masalah kalau warna rambut dll diubah, jadi kalau Anda bisa menggunakan Photoshop maka silakan saja edit PSD yang ada. 🙂
Sekarang adalah cara menyimpan. Kalau sudah dapat gambar yang ingin disimpan maka pilih menu sesuai gambar di bawah atau tekan F6. Simpan gambar dengan nama yang diinginkan.
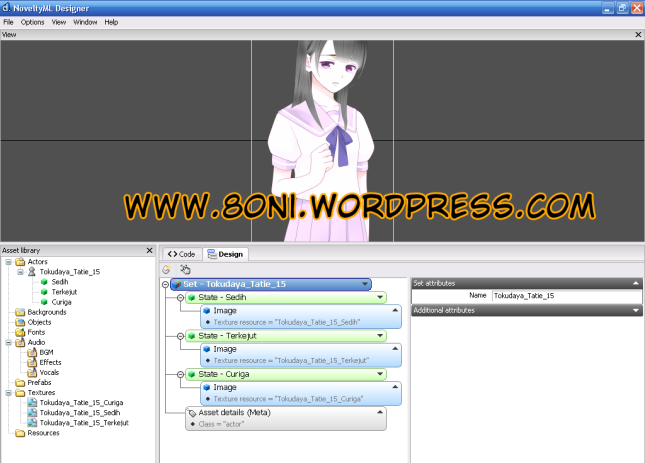
AKTOR
Dari app/psd file yang ada saya mendapatkan 3 gambar yang akan saya buat menjadi actor. Masing-masing gambar itu bernama Tokudaya_Tatie_15_Curiga, Tokudaya_Tatie_15_Sedih dan Tokudaya_Tatie_15_Terkejut.
Untuk membuat aktor saya harus menggunakan Novelty Designer yang terletak di dalam folder Novelty.
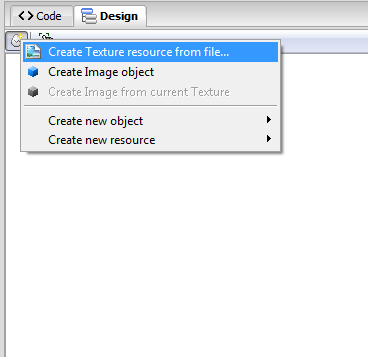
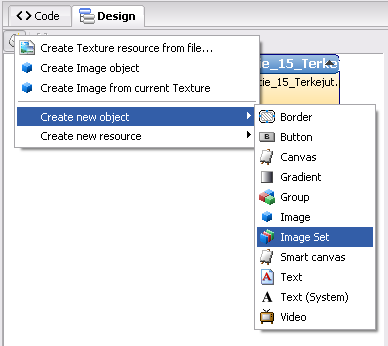
Secara default Designer akan terbuka pada tab Code, jadi klik pada tab Design, kemudian klik pada gambar ikon berwarna putih bulat mirip telur dibawah tab Design dan pilih menu Create Texture resource from file dan akan muncul jendela Open File. Cari sprite yang ingin dijadikan aktor ini kemudian klik tombol Open. Akan muncul jendela Copy file yang selalu muncul setiap kali ada texture baru dimasukkan. Klik saja Yes. Lakukan hal yang sama untuk semua sprite yang mau digunakan. Karena saya menggunakan 3 maka nantinya akan ada 3 texture baru pada folder Textures di sebelah kiri.
Selanjutnya klik lagi telur putih itu dan pilih menu Create new object->Image Set.
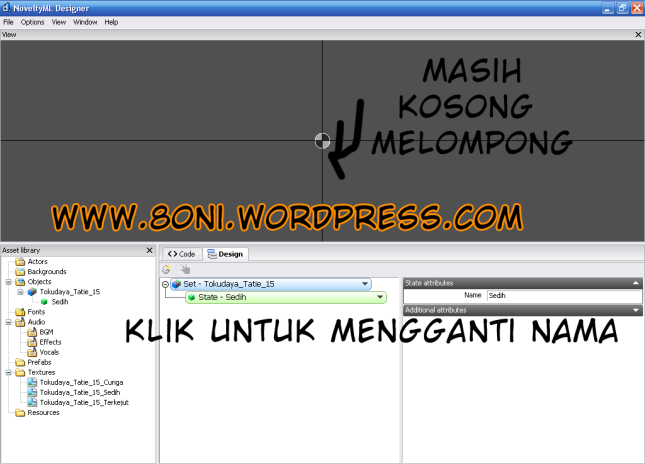
Rename Image Set itu dengan nama aktor yang ingin dibuat. Ubah juga nama state itu dengan keadaan aktor yang cocok. Saya member nama aktor ini Tokudaya_Tatie_15 dengan state pertamanya Sedih. Jangan khawatir soal nama aktor, karena nanti kalau sudah masuk Novelty masih bisa diganti lagi kok.
 Sekarang waktunya menambahkan texture dari sprite yang sudah dimasukkan barusan. Kita tidak bisa memasukkan texture ini langsung ke dalam Image Set. Namanya Image Set jadi ini adalah set yang terdiri dari bermacam-macam image, jadi klik kanan pada tulisan State [jangan klik kanan pada tulisan Set!] dan pilih menu Add child-> Image.
Sekarang waktunya menambahkan texture dari sprite yang sudah dimasukkan barusan. Kita tidak bisa memasukkan texture ini langsung ke dalam Image Set. Namanya Image Set jadi ini adalah set yang terdiri dari bermacam-macam image, jadi klik kanan pada tulisan State [jangan klik kanan pada tulisan Set!] dan pilih menu Add child-> Image.
 Akan muncul Image di bawah State dengan kotak Texture Resource di sebelah kanan. Sekarang cari texture yang baru dibuat tadi. Secara default texture yang baru saja dibuat akan berada di paling atas jadi tinggal pilih saja texture yang sesuai dengan State. Saya menulis state pertama adalah Sedih maka Texture yang saya pilih adalah Sedih.
Akan muncul Image di bawah State dengan kotak Texture Resource di sebelah kanan. Sekarang cari texture yang baru dibuat tadi. Secara default texture yang baru saja dibuat akan berada di paling atas jadi tinggal pilih saja texture yang sesuai dengan State. Saya menulis state pertama adalah Sedih maka Texture yang saya pilih adalah Sedih.
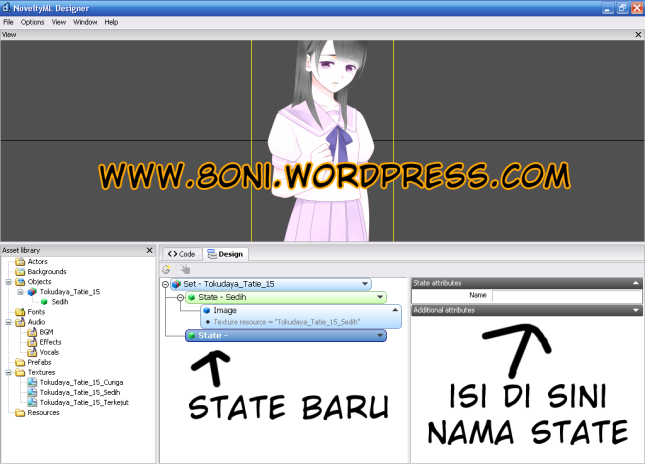
Sekarang kita perlu menambahkan State lainnya sesuai dengan sprite yang ada tentunya. Karena sprite saya sisanya adalah Curiga dan Terkejut maka saya akan menambahkan State Curiga dan Terkejut.
Caranya adalah dengan mengklik kanan pada tulisan Set dan memilih menu Add child-> State. Perhatikan baik-baik gambar di bawah, kalau benar membuatnya maka pada State baru akan ada garis langsung ke tulisan State, bukan ke yang lainnya.

 Selanjutnya tinggal mengulang proses memasukkan Image pada State dan menambahkan State baru dan seterusnya dan seterusnya sampai semua sprite sudah masuk ke dalam Image Set. Jadi hasilnya akan seperti ini untuk contoh punya saya 🙂
Selanjutnya tinggal mengulang proses memasukkan Image pada State dan menambahkan State baru dan seterusnya dan seterusnya sampai semua sprite sudah masuk ke dalam Image Set. Jadi hasilnya akan seperti ini untuk contoh punya saya 🙂
Kalau sudah, terakhir tinggal menambahkan saja keterangan bahwa Image Set ini adalah aktor supaya Novelty bisa membedakan ini dari Image Set lainnya. Jadi klik kanan pada tulisan Set dan pilih menu Classify->as Actor. Dan hasilnya adalah Image Set ini [Tokudaya_Tatie_15] akan masuk dalam folder Actors.
Selanjutnya tinggal simpan saja dengan nama yang diinginkan dengan menggunakan menu File->Save/Save as. Hasil penyimpanan ini akan berupa *.NML dan diperlukan kalau mau membuat portrait dari aktor ini. Sedangkan pilihan Save as package akan menyimpan dalam format *.NVZ yang nantinya bisa dibagikan ke orang lain yang menggunakan Novelty. Saran saya, simpanlah dalam bentuk nml dan juga nvz. 🙂
Berikut adalah tampilan aktor Tokudaya_Tatie_15 ini di Novelty. Saya mengganti namanya menjadi Mei. 🙂
Tambahan : ada 18 aktor dari sprite di Tokudaya Tatie yang sudah diubah ke dalam format Nvz yang bisa di dl di sini
Update : Kadang aktor yang sudah kita buat akan terlihat memiliki garis putih di sekelilingnya. Hal ini disebabkan masalah transparansi. Untuk mengatasinya tambahkan pixelated=”true” pada bagian code dibagian Image texture. [lihat gambar di bawah untuk contoh]
UPDATE PART II :
Untuk membuat supaya tulisan pada button/menu template menjadi di tengah dan tidak keluar garis tambahkan keterangan sesuai dengan gambar di bawah ini [lihat menu Additional attributes untuk menambahkan pilihan” pada gambar]

Hasil setelah ditambahkan keterangan di atas :


Terima kasih sudah mampir dan membaca blog saya ^_^




















































CE crist
Oktober 26, 2013 at 9:18 pm
permisi saya mau tanya
kalo saya pas download aktornya bukan berupa .png cara makenya gimana
SukaSuka
8oni
Oktober 26, 2013 at 10:46 pm
Bukan *.png maksudnya dalam format *.nvz? Atau format seperti apa?
^Sesuai keterangan di atas kalau dalam format aplikasi berarti harus diubah dulu ke format gambar. Caranya akan saya beritahu kapan-kapan.
Kalau dl nya dalam format *.nvz tinggal taruh saja *.nvz itu ke dalam folder Assets.
SukaSuka
CE crist
Oktober 31, 2013 at 4:42 am
ya saya akan menunggu postingannya kalo yang dari aplikasi
terimakasih 😀
SukaSuka
Pepi Tantora
November 19, 2013 at 2:08 pm
cara menambahkan karater gmn ya, saya kurang paham, bisa lebih detai tentang memasukan karakter dengan format png, langkah2nya
SukaSuka
8oni
November 19, 2013 at 11:18 pm
Cuma yang aktor yang kurang paham? Berarti yang lainnya paham kan? Caranya membuat aktor sebenarnya kurang lebih sama dengan yang lainnya yang sudah ada diatas [button etc] makanya nga saya jabarkan detail.
Sederhananya seperti ini :
Langkah pertama : Bikin ke texture semua gambar aktor yang mau dipakai.
Langkah kedua : Bikin Image Set, ganti nama dengan nama aktor
Langkah ketiga : Tambahkan state [keadaan] aktor tersebut sesuai dengan gambar yang ada.
Langkah keempat : Tambahkan asset detail Meta Actor. Simpan sebagai nml atau nvz.
Mungkin kapan-kapan akan saya tambahkan gambar dan sekalian untuk yang komentar di atas ini tentang yang bukan PNG, tapi tidak dalam waktu dekat ini. 🙂
SukaSuka
Newbie
November 27, 2013 at 2:17 pm
permisi, buat tutorial tentang cara buat program aplikasi itu jadi PNG dong >///ww<
SukaSuka
8oni
November 27, 2013 at 6:02 pm
Wew. Ok akan saya tambahkan tutorial di sini supaya lebih lengkap. Tapi sabar ya, paling bulan depan baru jadi. Saya usahakan tidak sampai tahun depan pokoknya 🙂
SukaSuka
8oni
Desember 3, 2013 at 5:33 pm
Tutorial sudah diupdate, semoga sekarang tidak ada lagi kebingungan 🙂
SukaSuka
Pepi Tantora
Januari 24, 2014 at 4:47 pm
terima kasih bgt, saya sudah tertolong, mantep penjelasanya… ini boleh minta ajar satu lgi g? saya kan sudah buat karaternya, nah pas udah di jadiin aktor kan bisa milih warna huruf, nah pas saya milih warna hurufnya gelap kan gak kelihatan tuh kalimatnya, bisa gak ganti warna hurufnya tanpa harus bikin aktor ulang lgi, terima kasih sebelumnya…
SukaSuka
8oni
Januari 24, 2014 at 10:04 pm
Bisa. Tinggal klik kanan saja pada aktor yang ada di jendela Cast manager terus tinggal pilih Edit actor dan ganti warna textnya, nanti warna text akan langsung berganti secara otomatis 🙂
SukaSuka
Pepi Tantora
Januari 25, 2014 at 9:58 pm
wah bisa, sekarang dah bisa, terima kasih.. ma satu lagi masa..heheh
maaf numpang nanya nih, kan VN saya dah jadi nah pas saya coba run tuh bisa tpi pas roses tuh kok not respon ya, tpi VN nya tetep jalan, apa ada solusinya? mohon bantuanya, makasih..
SukaSuka
8oni
Januari 25, 2014 at 11:58 pm
Seperti? Roses maksudnya process? Tidak respon karena apa? Waktu di klik tombol X nya yang ada di pojok itu? Kalau itu memang seperti itu. Makanya saya sarankan buat tombol exit sendiri dan berharaplah supaya user tidak menggunakan tombol X di pojok itu.
Kalau tidak, masalahnya di mana? Waktu mulai dijalankan atau pas apa? [Video diputar atau masuk halaman atau tekan tombol…? ]
SukaSuka
Pepi Tantora
Januari 26, 2014 at 1:56 am
Maksud saya process, heheh… kan VN saya dah jadi mas, udah di kasih End Novel trs saya coba klik Play Novel as stand-alone nah waktu proses nya tuh pas mau akhir jadi not responding tpi bisa jalan VN saya, nah pas saya export udah saya jadiin EXE, saya coba mainin ampe akhir, pas udah di akhir Chapter di page terakhir kok for Close! sendiri ya… kalo pas tekan tombol silang yg merah atas pojok juga sama not respon joga. Mohoh maaf sebelumnya, dan terima kasih sebelum dan sesudahnya..
SukaSuka
8oni
Januari 27, 2014 at 5:49 pm
Tidak responsing tapi jalan terus? Hmm, baru kali ini saya tahu error seperti ini. Biasanya kalau nga responding nanti nga bakal bisa diklik/ diapa-apakan. Dan yang tanda X itu memang sudah dari sananya. Jadi kadang bisa jalan kadang tidak, makanya saya bilang supaya buat sendiri simbol untuk Exit.
Coba untuk halaman yang terakhir di hapus terus coba jalankan, masih error kah? [Terus tinggal tutup dan nga perlu simpan buat kembali ke asli kalau ternyata masalahnya bukan di situ]
Kalau sudah tidak berarti masalahnya di situ, kalau begitu coba buat halaman baru terus copy-paste dari halaman terakhir itu lalu cek satu-satu buat lihat masalahnya di mana.
Kadang ada error yang memang bisa terjadi seperti itu di Novelty. Kemarin sih saya pakai cara eliminasi copy-paste ini juga.
Selamat ya berjuang ya gan, jangan menyerah, sukses dengan vn nya 🙂
SukaSuka
Pepi Tantora
Januari 29, 2014 at 5:05 pm
Iya mas, makasih penjelasanya, ini masih juga for Close! jadi not respon kalo mau keluar, tapi anehnya, kadang2 e… kadang bisa tanpa masalah, tpi kadang not respon lagi. tpi makasih penjelasanya…mantep
SukaSuka
leon4saguru
Februari 2, 2014 at 11:32 am
bolen ga saya minta link character creatornya ?
SukaSuka
8oni
Februari 2, 2014 at 6:49 pm
Link character creator? Maksudnya? Link website nya? Sudah saya taruh di atas kan?
SukaSuka
Gina Mahawira
Februari 7, 2014 at 5:58 pm
Kak admin, aku kan udah download salah satu Actor dari tokudaya.net yang pake .EXE awalnya mau terbuka dan sukses aku gunakan. Tapi begitu ingin membuka untuk yang kedua kali kok malah muncul tulisan ‘Startup Failed’?
SukaSuka
8oni
Februari 7, 2014 at 9:24 pm
Hmmm, menarik… Saya tidak pernah mendapat masalah ini. Coba kamu restart komputer kamu, masih bermasalah nga?
SukaSuka
CE crist
Februari 19, 2014 at 9:19 am
thanks gan updatenya membantu
SukaSuka
Adit Stone Hold
Maret 23, 2014 at 5:46 am
character di tokudaya emg cm dikit ap q yg kurang buka ya gan ?????
SukaSuka
8oni
Maret 23, 2014 at 7:50 am
Dikit? Setahu saya ada 4 kategori, cowok/cewek normal 19. Anak kecil cowok 2. Fantasy [dengan pakaian model RPG maksudnya] ada 7. Terus Fantasy dengan mode ala Jepang 6. Totalnya ada 34. Dari websitenya kemarin ada pengumuman sih mereka nga lagi buat yang sprite cewek, makanya anak kecilnya cuma 2 yang cowok.
Segitu sedikit ya gan?
Kalau kurang coba cek saja di link ini juga ada freebies sprite. Sama nyari di deviant art juga banyak yang ngasih sprite gratis selama di kasih link balik ke tempat mereka 🙂
SukaSuka
Pepi Tantora
April 4, 2014 at 1:25 pm
maaf mas,kalo berkenang boleh minta pendapatnya g, ini game visual novel saya dah jadi, tpi masih bnyk bgt kekuranganya, karaternya juga gerakanya masih monoton karena saya buat sendiri, ma bnyk yg harus diperbaiki, ini Link nya :
http://www.solidfiles.com/d/fe3e790893/GAME_MOVE_ON.rar
kalo menggang hapus aja komen ini gpp. terimakasih bnyk.
SukaSuka
8oni
April 7, 2014 at 8:27 am
Tunggu ya reviewnya, saya sudah main tapi saya belum sempat nulis review nya 🙂
SukaSuka
Arin
Juli 30, 2014 at 11:12 am
terimakasih sangat membantu, tapi kenapa ya pas menyimpan file actor, di novelty nya ga ada actor yang tadi di save
SukaSuka
8oni
Juli 30, 2014 at 6:21 pm
Sudah disimpan di dalam folder Asset? Terus waktu dibuat di Designer sudah diberi filter Actor?
SukaSuka
arizal my
Februari 24, 2015 at 9:47 pm
gan saya mau nannya nih.. ukuran buat desain karakter di novelity itu berapa yah?? saya agak sulit menentukan itu\
SukaSuka
8oni
Februari 25, 2015 at 11:16 am
Ukuran? Kalau menurut saya sih, sesuaikan saja dengan ukuran vn yang mau dibuat. Standar vn itu 800×600 itu yang paling kecil minimal jadi buat saja tinggi karakter itu pas dengan tinggi vnnya. Jadi ukurannya ‘berapa’X600.
Contohnya lihat dari Tokudaya Tatie setelah di dl mereka ada kasih gambar dengan 2 ukuran yaitu 220×480 dan 275×600. Yang di depannya tidak masalah, yang dilihat belakangnya. Yang 480 untuk vn ukuran ‘berapa’X480 dan yang 600 untuk vn 800×600 yang saya bilang standar. Tapi tidak semua mengikuti itu sih, kalau dl sprite dari internet misalnya kadang ada yang gambarnya terlalu besar, tapi itu tidak masalah -besar itu indah- karena sebenarnya menurut saya lebih besar lebih bagus, biar gambarnya tidak terlihat pecah.
Jadi untuk amannya, minimal ‘berapa’x800 dan maksimal terserah 🙂
SukaSuka
jano-kun
April 30, 2015 at 12:27 pm
koh,bingung nih.cara export datanya ke stand alone game gimana ya?.
failed mulu,jd saya save ke project template.
bisa ga gamenya diakses ke orang yg ga pake novelty?.
SukaSuka
8oni
April 30, 2015 at 9:11 pm
Failed? Kenapa? Bisa kopikan errornya? Dan kalau pun di buat jadi project template, tetap hanya bisa dibuka di Novelty.
SukaSuka
rendy dwi cahyo
Maret 2, 2016 at 7:17 pm
kak, kok sesudah aku export ke stand alone bisa..
tapi pas kasih ke temen gak bisa dibuka, padahal udah copy semua file yang di build..
malah missing d3xdx9_37.dll ? moho penjelasan biar bisa dbagi ke temen hasil karya ku..
SukaSuka
8oni
Maret 2, 2016 at 8:53 pm
Komputer temanmu perlu Direct X buat buka vn mu. Jadi install di komputer temanmu nanti seharusnya bisa buka. Kalau masih bermasalah komen saja lagi 🙂
SukaSuka
Annonymous
April 13, 2017 at 11:40 am
min kalo bikin actors sendiri pakai apa ?
SukaSuka
8oni
April 13, 2017 at 9:22 pm
Aplikasi apa saja bisa asal bisa save sebagai PNG. Photoshop saja bisa kalau bisa gambar di sana. Atau app lain yang khusus menggambar. SAI katanya bagus tapi bayar jadi kalau saya sih, saran saya pakai FireAlpaca saja. Gratis dan bagus juga kok.
http://firealpaca.com/en
SukaSuka